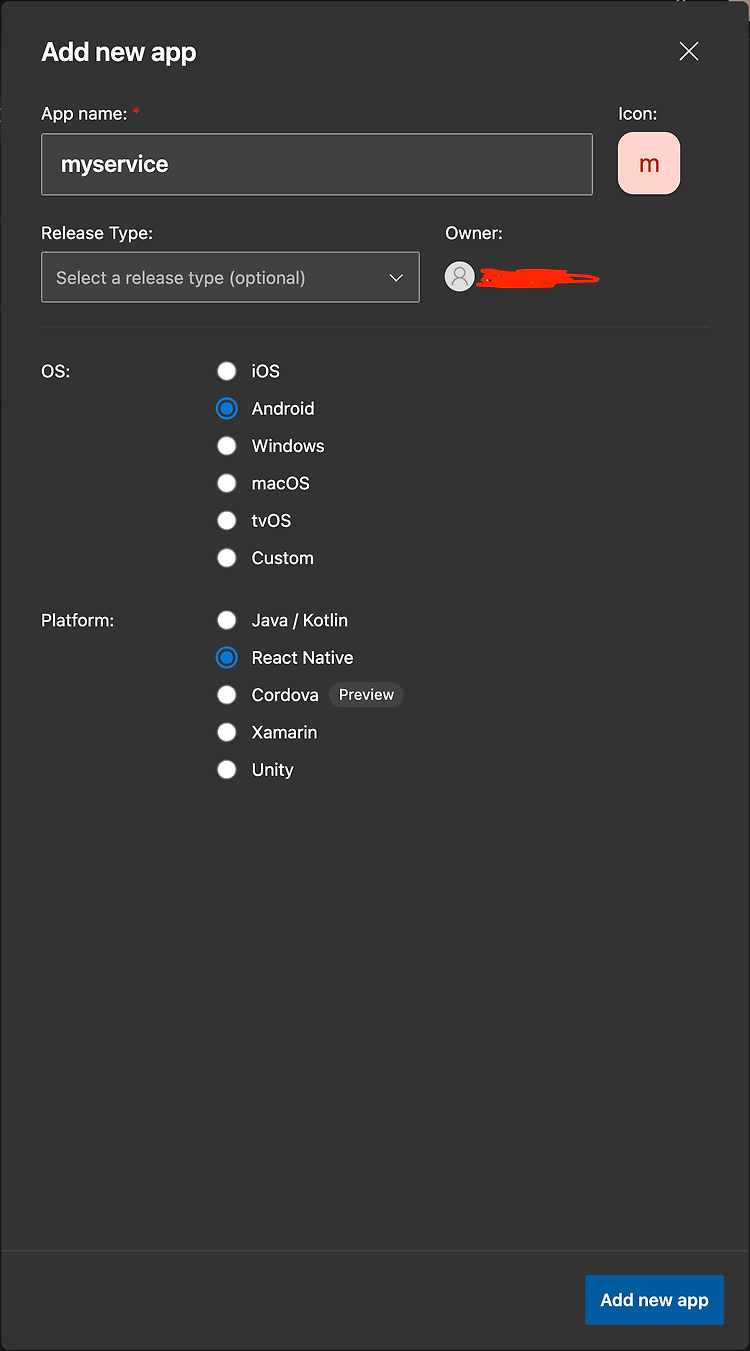
2021.07.20 - [Programming/React Native] - [ReactNative] Code push를 위한 App center 연동 [ReactNative] Code push를 위한 App center 연동 CodePush는 MS에서 만든 App Center https://appcenter.ms/ App Center 홈페이지에 가서 가입을 진행한 후 아래와 같이 앱을 등록합니다. 앱을 등록하실 때 본인의 서비스 명칭이 myservice 라고 한다면 꼭 ios는.. marsland.tistory.com 2021.08.03 - [Programming/React Native] - [ReactNative] CodePush 셋팅 [ReactNative] CodePush 셋팅 2021.07.20 ..